티스토리 뷰
이 포스팅에서는 처음부터 계속 템플릿엔진으로 타임리프를 사용하여 뷰 페이지를 생성할 것이다.
다른 템플릿을 써 본 사람은 쉽게 타임리프를 사용할 수 있을테지만
처음 접하는 사람을 위해 많이 쓰이는 기본적인 것들에 대해서 써 볼 생각이다.
우선 지난 포스팅에서 Controller를 하나 생성하고(TestController2.java) 그 결과를 보여줄 페이지로 test5.html 을 생성하였다.
컨트롤러에서 생성한 결과는 HashMap형태의 결과인데 bookMap 이라는 속성명으로 모델 객체에 담겨졌고,
뷰페이지에서는 모델에 담긴 bookMap의 값을 th:each 라는 구문으로 반복처리하여 결과를 렌더링 하였다.
그럼 test5.html을 조금 변경해보도록 하겠다.
이번에 적용할 부분은 test5.html 부분으로 컨트롤러는 이전에 사용한 것을 그대로 사용한다.
수정할 test5.html은 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<h3>기본 문법 사용해보기</h3>
<table border=1>
<tr>
<th>번호</th>
<th>제목</th>
<th>저자</th>
<th>출판사</th>
<th>출판연도</th>
<th>상태변수</th>
<th>인덱스</th>
<th>홀짝</th>
<th>문자열합치기</th>
<th>시작/끝</th>
</tr>
<td>[[${status}]]</td>
<td th:case="true">홀수</td>
<td th:case="false">짝수</td>
</th:block>
<td th:if="${status.odd}" th:text="${#strings.concat(entry.value.publishedYear, entry.value.title)}"></td>
</tr>
</table>
</div>
</body>
</html>
|
23번 라인 : 모델객체에 담긴 bookMap 의 값을 th:each 구문으로 반복적으로 entry에 담는다.
status와 th:style 이후는 잠시뒤에 다루기로 하고,
bookMap에 담겨있는 값은 HashMap 이기 때문에 entry는 key와 value로 구분이 되고, value는 HashMap의 value의 타입 객체가 된다.
물론 컨트롤러에서 List로 전달하면 리스트에 담겨있는 타입이 바로 entry로 된다고 보면 되겠다.
24번 라인 : 이제 entry는 HashMap이라고 생각하고 key에 접근하기 위해 entry.key 를 입력하여 키값을 가져온다. 이 때 ${ } 구문을 써서 변수라고 표현한다.
html 테이블의 td 구문에 값을 넣기 위해 <td th:text="${entry.key}"> 를 사용하였는데
이는 td의 텍스트로 타임리프의 변수에 해당하는 값을 넣겠다는 뜻이된다. text 앞에 th 프리픽스가 붙은 것을 유념해야 한다.
25번 라인: 24번 라인과 의미적로 유사한 표현이다. 차이점은 <td></td>태그 안에 [[ ]] 을 사용해 직접 변수의 값을 넣는 것이다.
데이터적으로는 entry.value 는 HashMap의 value에 해당하며 , 이 예제에서는 Book 클래스 타입이 되겠다.
entry.value.title 은 Book 클래스의 title 변수를 가리키게 된다.
26번 라인 : 타임리프에서 제공하는 스트링 유틸리티를 사용하고 있다. 타임리프에서 제공하는 다양한 유틸리티들은 공식 홈페이지의 문서에서 참조하면 좋을 것 같다.
여기서는 문자열 자르기를 예제로 사용한다.
#strings.substring(대상, 시작인덱스, 끝인덱스) 형식을 가지고 있으며
26번 라인에서는 Book 클래스의 creator 변수의 값을 2번째 인덱스부터 잘라서 사용하고 있다. 끝 인덱스는 생략이 가능하다.
27번 라인 : replace 유틸리티를 사용해 publisher의 값 중 '사'를 '회사'로 변경하였다.
28번 라인 : ${ } 로 변수를 표현할 때 + 를 통해 문자열을 추가할 수 있다. 예제에서는 발행연도에 '년'을 붙이도록 하였다.
29번 라인 : status 라는 변수는 23번 라인에서 설명하지 않고 넘어간 변수인데 th:each 구문을 사용할 때 iteration 상태를 가지고 있는 값이라고 생각하면 된다. each 구문은 객체에 담겨있는 값들을 처음부터 끝까지 순차적으로 접근하여 꺼내오는 구문이기 때문에 자체적인 인덱스, 카운트, 사이즈 등의 값을 가지고 있다.
30번 라인 : status 변수의 값들 중 index를 가져오는 형식이다. 23번 라인의 status.odd 는 홀수 인지 여부를 가져오는 값인데 삼항연산자를 사용해 홀수이면 색상을 빨강색으로, 아니면 글씨를 12포인트로 하도록 스타일을 지정한 예제이다.
31~34번 라인 : 타임리프에서 switch 문을 사용하는 예제이다. th:switch 구문을 통해 status.odd 가 true이면 홀수로, false이면 짝수로 td태그 안에 넣도록 하고 있다.
th:block 구문은 타임리프 표현을 어느 곳에서든 사용할 수 있도록 하는 구문이다. html 태그 없이 단독으로 th:if나 th:switch를 사용해야 할 때 th:block 을 사용해서 표현할 수 있다.
35~36번 라인 : if-else 구문을 사용하는 예제이다. status.odd 가 true이면 publishedYear와 title의 값을 유틸리티를 사용해 concat하고, false이면 publishedYear의 길이를 td 안에 넣으라는 의미이다.
37번 라인 : status.first 는 iteration이 처음인지 여부를 알려주고, last는 마지막인지를 true/false로 알려준다.
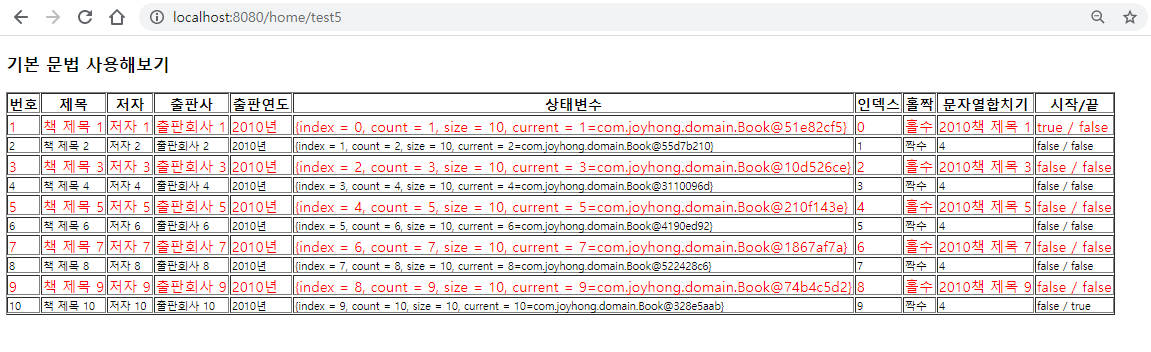
위의 코드에 대한 실행 결과는 아래와 같다.

다음에는 form 태그를 사용할 때 사용하는 타임리프 구문을 살펴볼 예정이다.
'SpringBoot+Thymeleaf' 카테고리의 다른 글
| AJAX로 화면 내용 바꾸기 (8) | 2020.02.18 |
|---|---|
| 타임리프로 뷰페이지 만들기 - Form (폼) (0) | 2020.02.17 |
| Controller 생성하기 (0) | 2020.02.11 |
| 업무로직 만들기 (0) | 2020.02.10 |
| RestController 생성하기 (0) | 2020.02.09 |
- Total
- Today
- Yesterday
- 스프링부트
- TDB
- Knowledge Graph
- RDF
- Ontology
- pyvis
- LOD
- 사이퍼
- 그래프 데이터베이스
- cypher
- networkx
- 온톨로지
- django
- Thymeleaf
- rdfox
- TopBraid Composer
- 지식 그래프
- RDF 변환
- 트리플
- stardog
- 타임리프
- 장고
- 지식그래프
- Neo4j
- TBC
- neosemantics
- 트리플 변환
- property graph
- Linked Data
- sparql
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
