티스토리 뷰
템플릿 엔진으로 타임리프를 사용하기 위해서는 html 태그에 xmlns로 타임리프를 설정해줘야 하는데
매번 html을 만들 때 마다 수작업으로 붙이려면 귀찮다.
그래서 이클립스에 타임리프 형식의 html 템플릿을 추가해 보자.
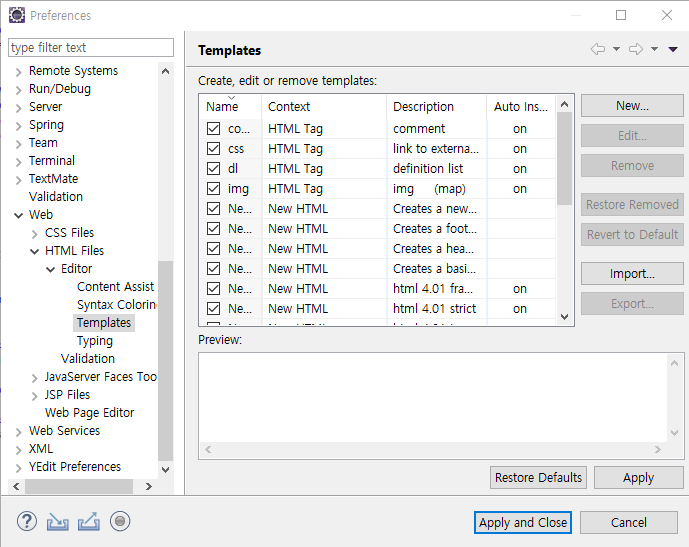
우선 이클립스 메뉴 에서 Window > Preferences 를 선택하고
Web > HTML Files > Editor > Templates를 선택한다.

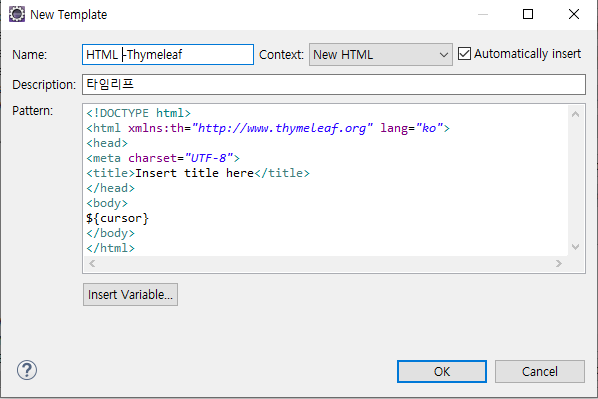
템플릿을 추가하기 위해 New 버튼을 누르고 다음의 화면에서 이름과 패턴을 입력한다.

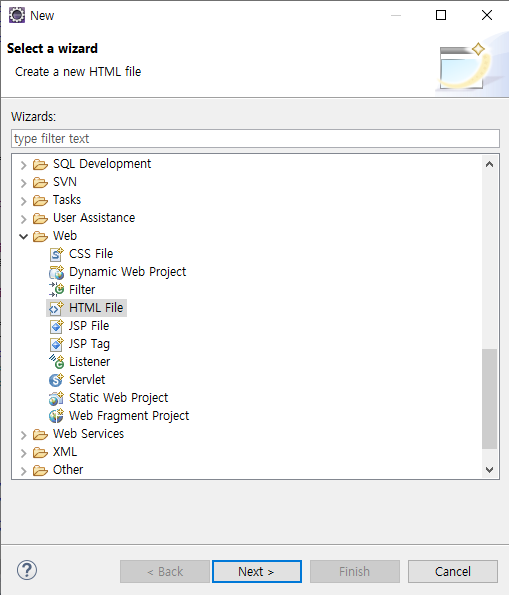
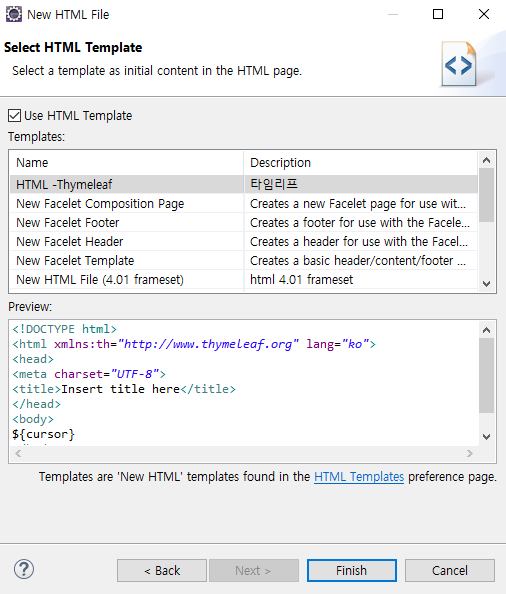
OK를 눌러 완료를 하였으면 실제 HTML을 만들어보자.
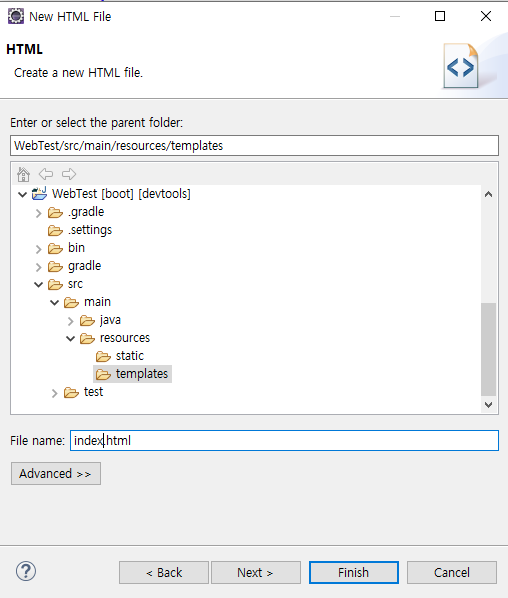
스프링부트에서 HTML 파일은 src/main/resources/templates 폴더에 생성하면 된다.



생성이 완료되면 아래와 같이 하나의 html이 생성된다.
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
|
'SpringBoot+Thymeleaf' 카테고리의 다른 글
| 타임리프로 뷰페이지 만들기 - 기본 문법 (0) | 2020.02.12 |
|---|---|
| Controller 생성하기 (0) | 2020.02.11 |
| 업무로직 만들기 (0) | 2020.02.10 |
| RestController 생성하기 (0) | 2020.02.09 |
| 스프링부트 시작하기 (0) | 2020.02.09 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 트리플
- 트리플 변환
- TBC
- stardog
- sparql
- rdfox
- Linked Data
- 장고
- 온톨로지
- neosemantics
- LOD
- TDB
- 그래프 데이터베이스
- Neo4j
- property graph
- 지식그래프
- cypher
- Knowledge Graph
- django
- TopBraid Composer
- 지식 그래프
- pyvis
- 스프링부트
- Ontology
- RDF 변환
- 타임리프
- networkx
- RDF
- Thymeleaf
- 사이퍼
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
