티스토리 뷰
이번 글에서는 이전 블로그의 내용을 바탕으로 간단한 웹페이지를 만들어보겠다.
웹페이지는 부트스트랩을 활용할 것이며, 장고에 이를 적용하여 구성하겠다.
부트스트랩은 오픈 소스 프론트엔드 프레임워크로서 무료 템플릿을 잘 활용하면 손쉽게 나만의 홈페이지를 구성할 수 있는 장점이 있다.
이 글에서는 웹페이지 디자인과 개발을 할 것이 아니기 때문에 부트스트랩을 활용하는 것이다.
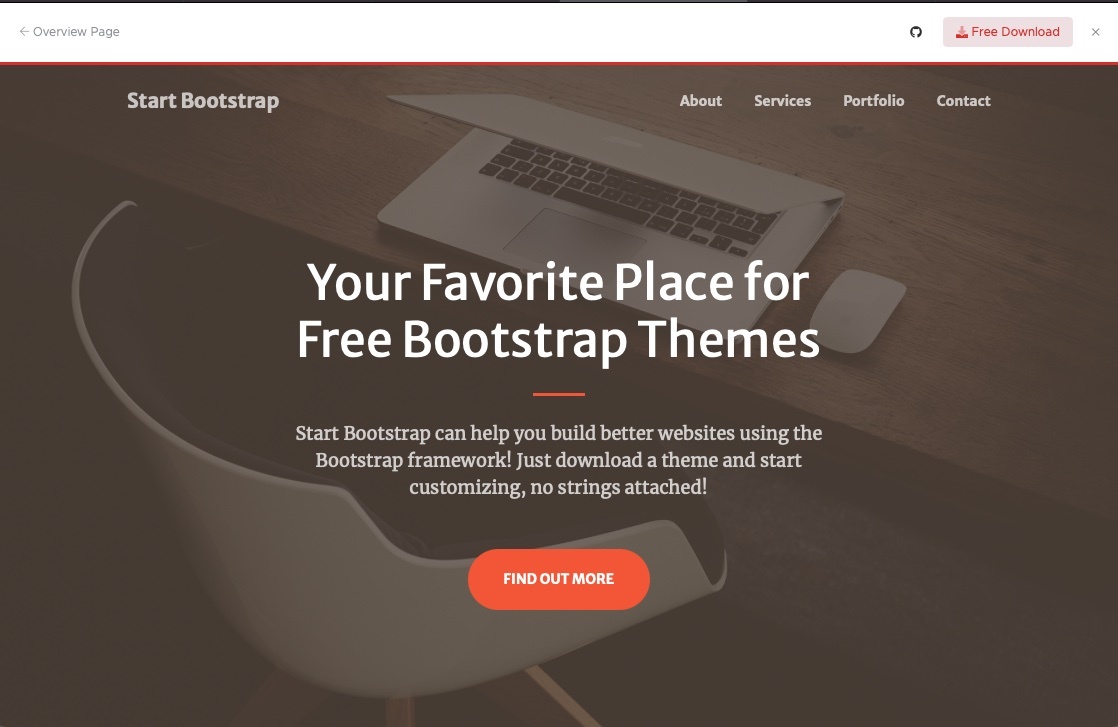
웹에서 부트스트랩 무료 템플릿을 검색하면 나오는 것들 중 하나인
https://startbootstrap.com/previews/creative 를 다운로드 하여 준비한다.

파일만 다운받아 놓고 장고로 돌아와 세번째 애플리케이션을 생성한다. 이름은 v3 로 하겠다.
지금까지 해본 것 처럼 콘솔에서 python manage.py startalp v3 를 실행 후
settings.py와 urls.py 에 v3 앱을 추가하도록 한다.
아직 익숙하지 않다면 이 부분은 이전 블로그 <Django 간단한 웹페이지 만들기 2>를 참조하면 좋을 것 같다.
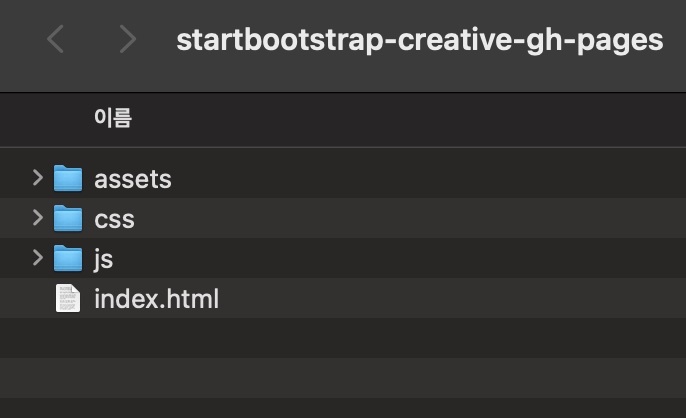
설정이 완료가 되었으면 다운받은 부트스트랩 파일을 살펴보자

보통 위와 같은 구조로 제공이 된다.
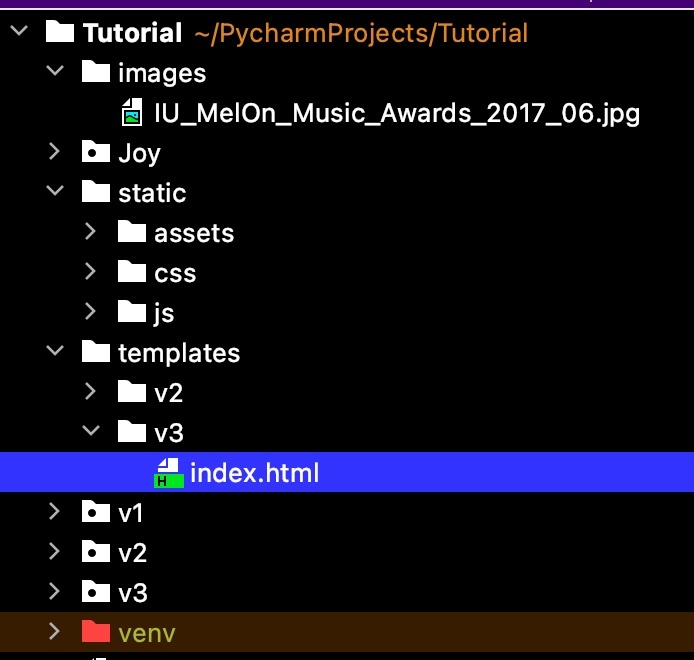
우리가 만들고 있는 장고에는 index.html 을 지난 글에서 생성하였던 templates 폴더 밑에 v3 폴더를 만들고 그 안에 붙여넣기를 할 것이고,
나머지 파일들은 정적 파일들이기 때문에 최상위 프로젝트 하위에 static 이라는 폴더를 만들고 그 안에 부트스트랩 파일의 assets, css, js 를 붙여넣기 하겠다.

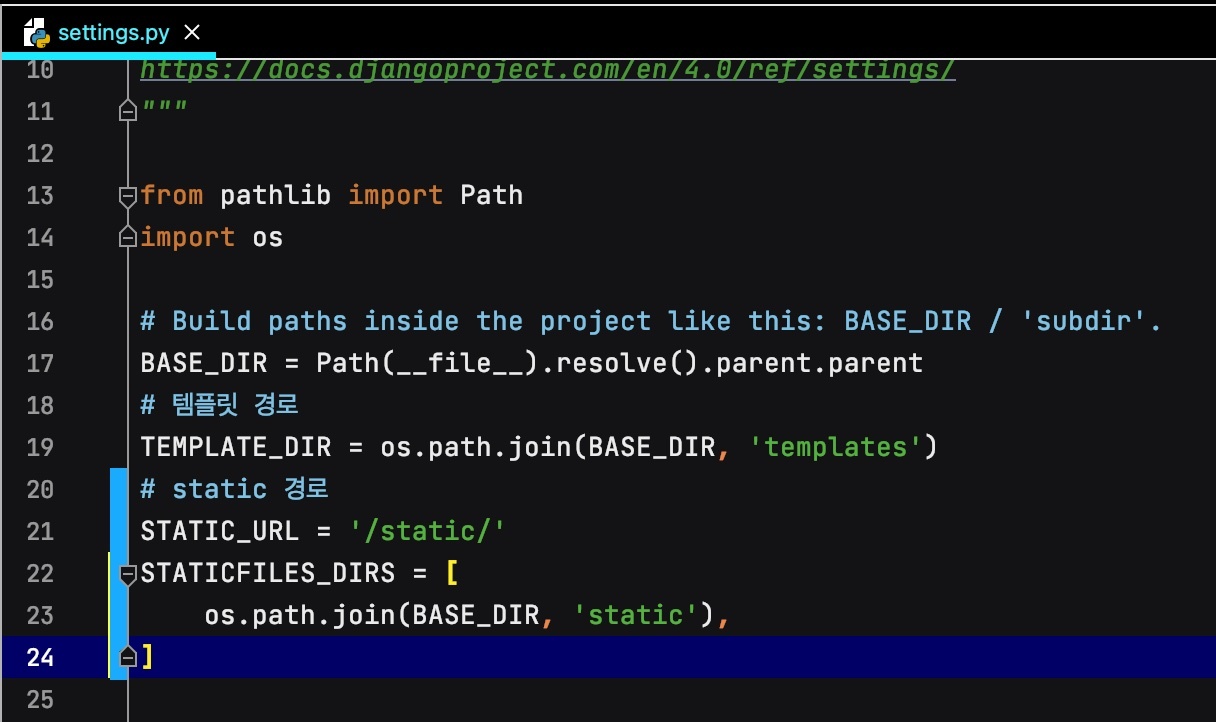
그럼 settings.py로 가서 정적 파일이 위치한 경로와 실제 웹에서 이러한 정적 파일을 사용하기 위한 URL을 지정해 줘야 한다.
STATIC_URL은 웹페이지에서 바라보는 경로가 되고, STATICFILES_DIRS 은 정적파일을 찾아가기 위한 경로를 지정해 주는 것이라 생각하면 된다.

STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
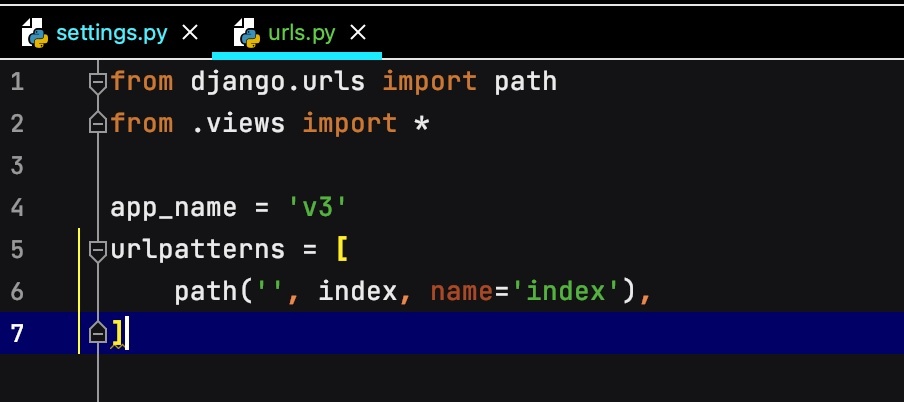
]설정을 하였다면 생성한 v3 애플리케이션 하위에 urls.py를 생성하고 앱 이름과 urlpatterns 을 설정하도록 한다.

app_name = 'v3'
urlpatterns = [
path('', index, name='index'),
]아직 view를 생성하지 않았으니 index 라는 이름으로 뷰를 적었기 때문에 당연히 에러가 발생한다.
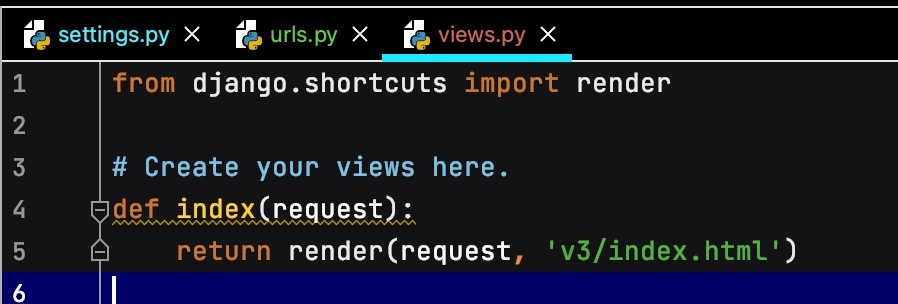
~/v3 로 클라이언트 요청이 들어오면 index 라는 뷰에서 요청을 처리하기 위해 이제 views.py에 가서 index 뷰를 만들겠다.

def index(request):
return render(request, 'v3/index.html')index 라는 함수형 뷰에서는 v3 하위의 index.html 을 렌더링 하여 응답을 보내도록 하였다. 이때 index.html은 다운로드 받은 부트스트랩 파일을 index.html 파일을 templates 폴더의 하위 v3 폴더에 붙여넣기 한 파일을 뜻한다.
자 그럼 여기까지 해서 기본적인 흐름은 완성이 되었고, 이제 html 파일만 수정하면 된다.
여기서는 우리가 생성한 장고 프레임워크에서 html의 내용은 바꾸지 않고 기본적인 동작만 되도록 정적파일의 경로만 수정해 주겠다.
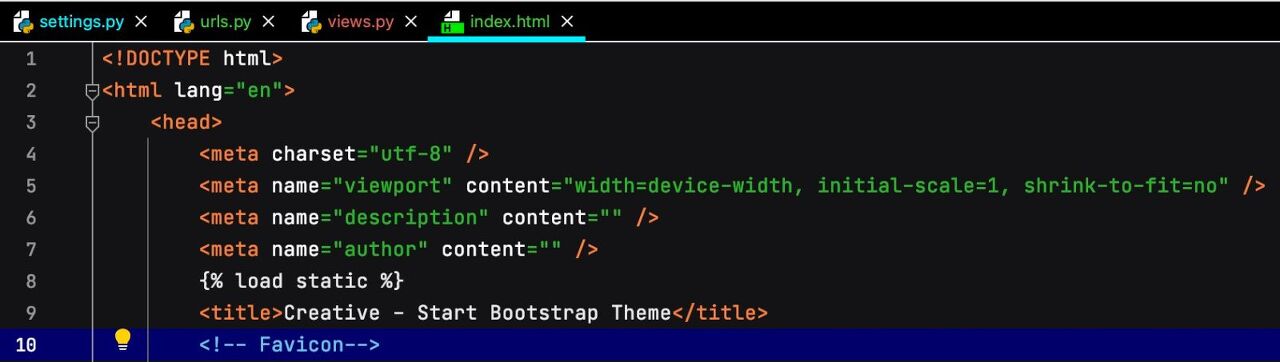
먼저는 static 폴더에 붙여넣기 한 정적 파일을 장고가 로드하라고 알려주는 것이 필요하다.
{% load static %} 를 통해 파일을 로딩하여 html 파일이 정적파일을 사용할 수 있게 한다.

다음에는 css 파일이나 js 파일의 경로를 변경해주도록 한다. 템플릿 언어를 사용하여 변경하면 되는데
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
이런식으로 되어 있는 부분을
<link rel="icon" type="image/x-icon" href="{% static 'assets/favicon.ico' %}" />
위와 같이 변경해 주면 해당 경로의 정적파일을 사용할 수 있게 된다.
{% static ‘정적파일’ %} 이런 형식이다.
이 예제에서는 조금전에 수정한 파비콘, styles.css, scripts.js 이렇게 3군데와 html 파일 가운데 쯤 위치한 portfolio-box 부분에 이미지 파일 경로 부분 몇군데만 수정하면 된다.
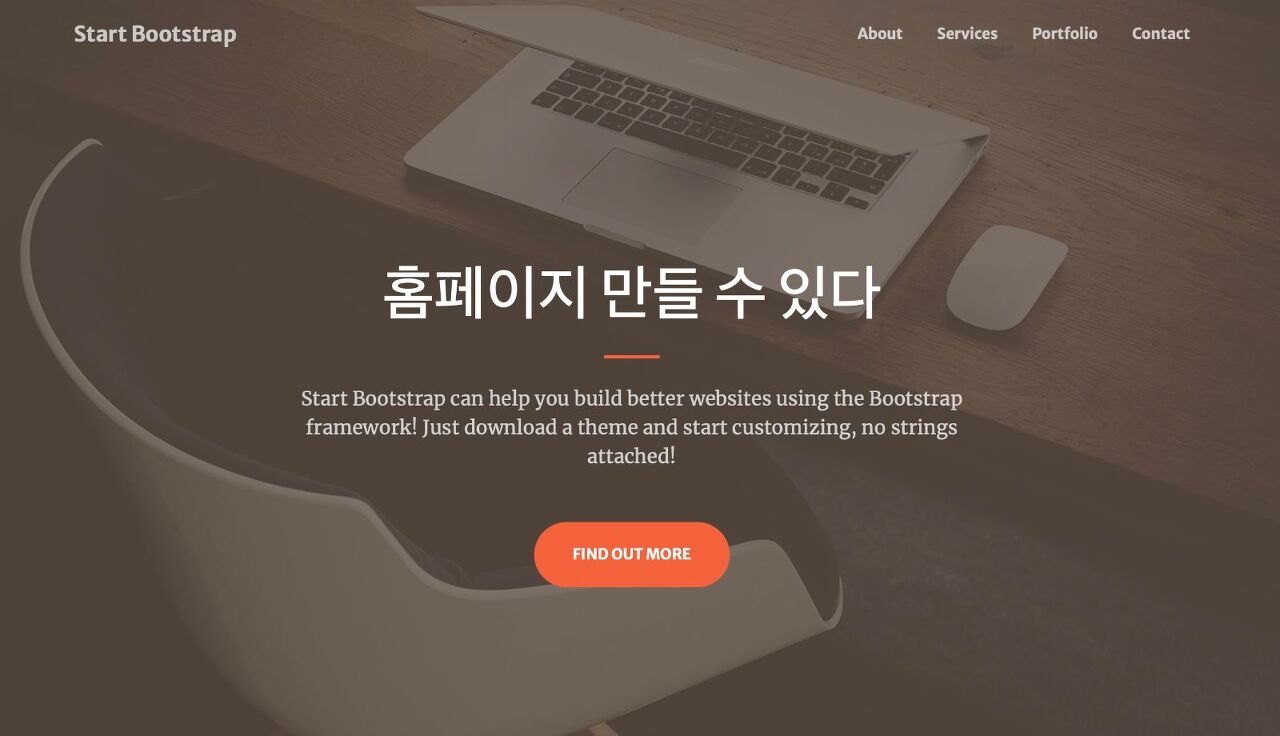
그럼 이제 서버를 실행하여 웹페이지를 확인해보도록 하자.

정상적으로 변경이 되었다면 위와같이 간단하게 홈페이지를 만들 수 있다.
이번 글에서 사용한 코드는 아래의 깃헙에 제공된다.
https://github.com/joyhong85/Tutorial
다음 글에서는 장고의 views 에 대해 알아보도록 하겠다.
coming soon...
'Django' 카테고리의 다른 글
| Django #6 장고의 Form (0) | 2022.03.20 |
|---|---|
| Django #5 장고의 Views (0) | 2022.03.15 |
| Django #3 Template 사용하기 (0) | 2022.03.15 |
| Django #2 간단한 웹페이지 만들기 (0) | 2022.03.15 |
| Django #1 시작하기 (0) | 2022.03.15 |
- Total
- Today
- Yesterday
- TBC
- Thymeleaf
- 그래프 데이터베이스
- 사이퍼
- Neo4j
- 장고
- RDF
- neosemantics
- 타임리프
- 트리플
- networkx
- TDB
- Linked Data
- 지식그래프
- sparql
- 트리플 변환
- 스프링부트
- django
- 지식 그래프
- 온톨로지
- pyvis
- RDF 변환
- property graph
- rdfox
- TopBraid Composer
- Ontology
- stardog
- Knowledge Graph
- cypher
- LOD
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
