티스토리 뷰
지난 글에서는 장고를 시작하기 위한 준비를 하였다.
이번 글에서는 간단하게 웹페이지를 만들어보려고 한다.
장고의 MVT 패턴
스트링 MVC 패턴에 익숙하다면 처음에 장고의 MVT 패턴이 약간 혼동스러울 수 있다.
장고는 Model-View-Template 패턴인데 장고의 View가 컨트롤러 역할을 한다고 생각하면 된다.
Model은 데이터베이스에 저장되는 데이터, Template은 화면에 보여지는 부분을 담당한다.
웹 클라이언트로부터 요청이 들어오면 URLconf가 요청이 들어온 url에 대한 처리를 결정한다. 이 결정으로 어떤 View가 처리를 하면 될지 정해지고 해당 View를 호출한다. View는 해당 내용을 처리하도록 정의한 로직에 따라 데이터를 처리한다. 이때 데이터베이스 처리가 필요하다면 Model을 통해 처리한다. 또한 화면으로 보내어 처리할 내용이 있다면 Template로 보내어 HTML 렌더링을 하거나, Rest API 와 같이 화면 처리 없이 바로 response를 웹 클라이언트로 보내게 된다.
이러한 내용을 직접 코딩하면서 살펴보기 위해
제일 먼저 클라이언트의 요청을 받으면 URLconf를 통해 처리해야 하는 View를 만들어 주고 다음의 3가지 케이스에 맞춰 살펴보도록 하겠다.
- View가 Template 없이 결과 응답을 보내는 것
- Template 을 통해 결과 응답을 보내는 것
- Model을 통해 데이터베이스 처리를 하고 결과 응답을 보내는 것
이렇게 3가지 방식으로 살펴보도록 하겠다.
장고는 최상위의 프로젝트를 만들고 그 안에서 만들고자 하는 애플리케이션을 생성하여 만드는 방식으로 개발을 진행하면 된다. 따라서 간단한 웹페이지를 보여주는 애플리케이션을 하나 만들기 위해 콘솔에서 아래의 명령을 입력하여 v1 이라는 앱을 하나 생성하겠다.
python manage.py startapp v1 
Joy는 프로젝트를 만들면서 생성된 폴더이고, v1은 신규로 생성한 애플리케이션 폴더이다. (엄밀히 말해서 패키지)
v1 패키지가 만들어졌으면 Joy패키지 아래의 settings.py 파일에 있는 INSTALLED_APPS 에 v1을 추가해준다.

앞으로 애플리케이션을 생성할 때마다 위와 같이 INSTALLED_APPS에 애플리케이션명을 추가해 주도록 한다.
그 다음으로는 Joy 폴더 하위의 urls.py를 열어 urlpatterns 에 v1 애플리케이션의 내용을 찾을 수 있도록 추가를 한다. 이때 모든 url패턴을 프로젝트의 urls.py에 입력하는 것이 아니라 애플리케이션 단위로 나누어 작성을 하도록 한다.
즉, Joy 폴더의 urls.py에는 해당 애플리케이션 url 패턴일 경우에 그것을 바라볼 수 있도록 설정을 하고, 생성한 애플리케이션 하위에 urls.py 파일을 생성한 후에 이 파일에 해당 애플리케이션 url 패턴들을 각각 생성하도록 한다.

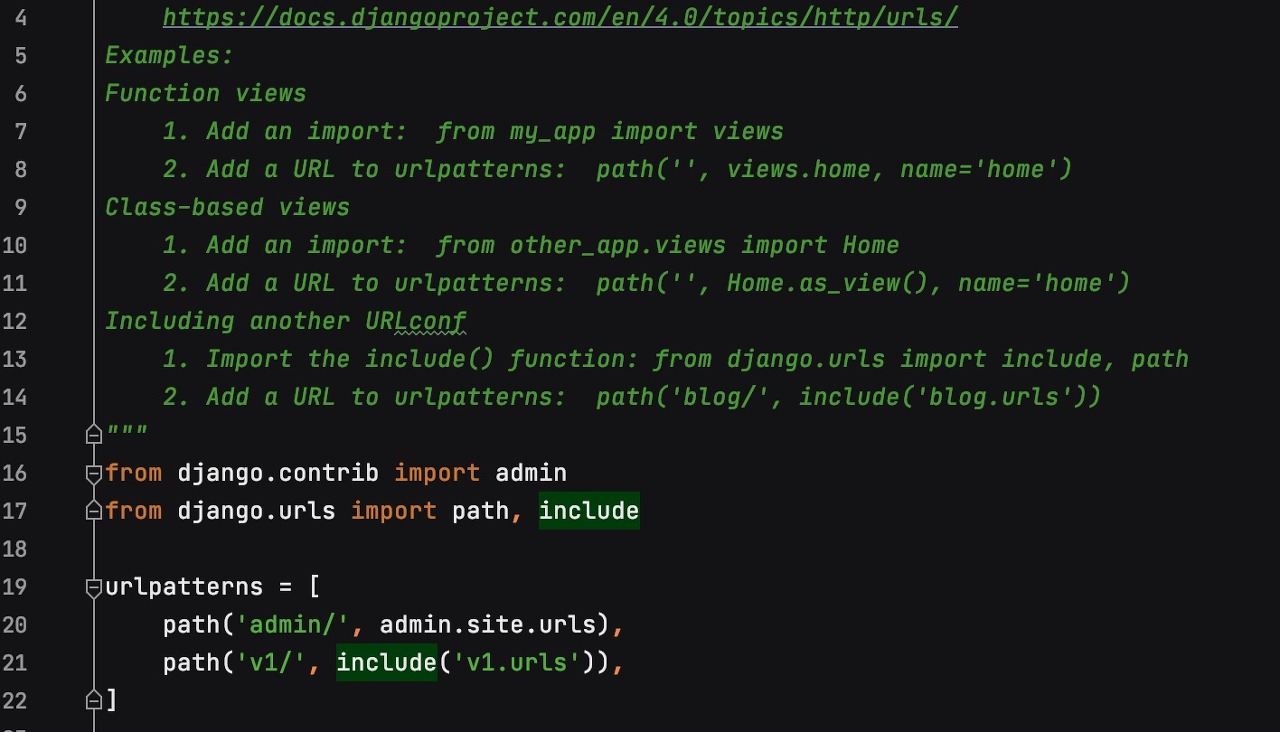
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('v1', include('v1.urls')),
]
v1/urls.py 생성 후 아래의 내용을 추가한다.

from django.urls import path
from .views import *
app_name = 'v1'
urlpatterns = [
path('', index, name='index'),
]
이렇게까지 작성하면 index 라는 부분이 에러가 발생한다고 표시가 나온다.
아직 View를 생성하지 않았으니 당연한 결과이다. 여기서 View는 화면을 이야기 하는게 아니라 클라이언트로부터 요청이 온 것을 처리하기 위한 곳을 말한다. (MVC 패턴에 익순한 사람이 혼동될 수 있어 다시 한번 상기하는 차원에서..)
현재까지 작성한 내용은
http://127.0.0.1:8000/v1 으로 클라이언트 요청이 들어오면 v1 애플리케이션의 index 라는 View에서 처리를 하라고 까지만 작성하였다.
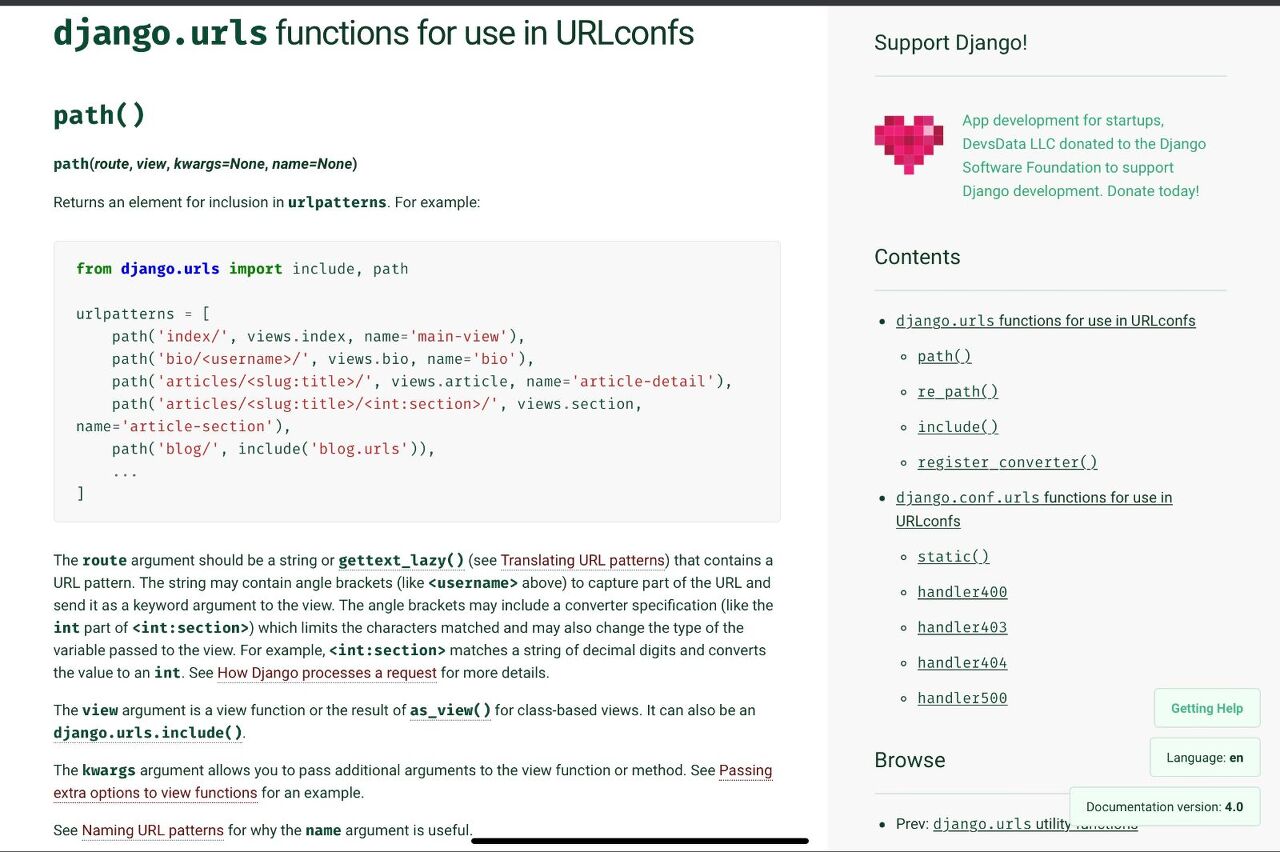
urlpatterns 의 path에 작성한 인자값은 그 순서대로 나열하면 (url패턴을 입력한 route, url이 매칭되면 처리를 담당할 view, 이 패턴의 이름인 name) 을 나타내고 있다.
kwargs 가 있는데 이것은 view단에 추가적인 정보를 보낼 때 key-value로 보내기 위해 사용하는 인자값이다.
path()에 대한 보다 자세한 내용은 https://docs.djangoproject.com/en/4.0/ref/urls/ 에서 참조할 수 있다.

이제 View 부분을 작성해 보도록 한다. 바로 앞에서 ~/v1 으로 요청이 오면 처리할 view 가 index 라고 지정을 했기 때문에 index 함수를 하나 만들도록 한다. (함수형과 클래스형 구분이 있는데 여기서는 신경쓰지 않고 단순히 함수형으로 생성한다.)

from django.http import HttpResponse
# Create your views here.
def index(request):
response = HttpResponse()
response.write("<h1>Welcome</h1>")
response.write("<p>This is my first Django. </p>")
return response
이제 웹브라우저에서 결과를 확인해 볼 차례이다.
요청이 들어오면 응답으로 HttpResponse 클래스를 이용해 결과를 생성하여 응답으로 보내게 된다.

응답으로 보낼 수 있는 것은 HttpResponse 외에도 HttpResponseNotFound, HttpResponseRedirect 등과 같은 하위 클래스들이 있고 JsonResponse, FileResponse 같은 클래스도 사용이 가능하다.
테스트를 위해 redirect, json, file 각각에 대한 view를 만들고, 이 view로 연결시켜 줄 url패턴을 추가해보도록 한다.
먼저 v1/urls.py에 위의 3개 각각에 대해 url 패턴과 처리할 view를 추가해주도록 한다.

urlpatterns = [
path('', index, name='index'),
path('redirect', index_redirect, name='index_redirect'),
path('json', index_json, name='index_json'),
path('file', index_file, name='index_file'),
]
http://127.0.0.1:8000/v1/redirect 로 요청이 들어오면 index_redirect 라는 view가 처리를 한다. index_redirect는 구글로 리다이렉트 시키도록 생성할 것이다.
index_json은 간단한 json 결과를, file_index는 사진파일을 결과로 보내게 된다.
사진 파일은 images 폴더를 생성후 임의의 사진 파일을 추가하였다.

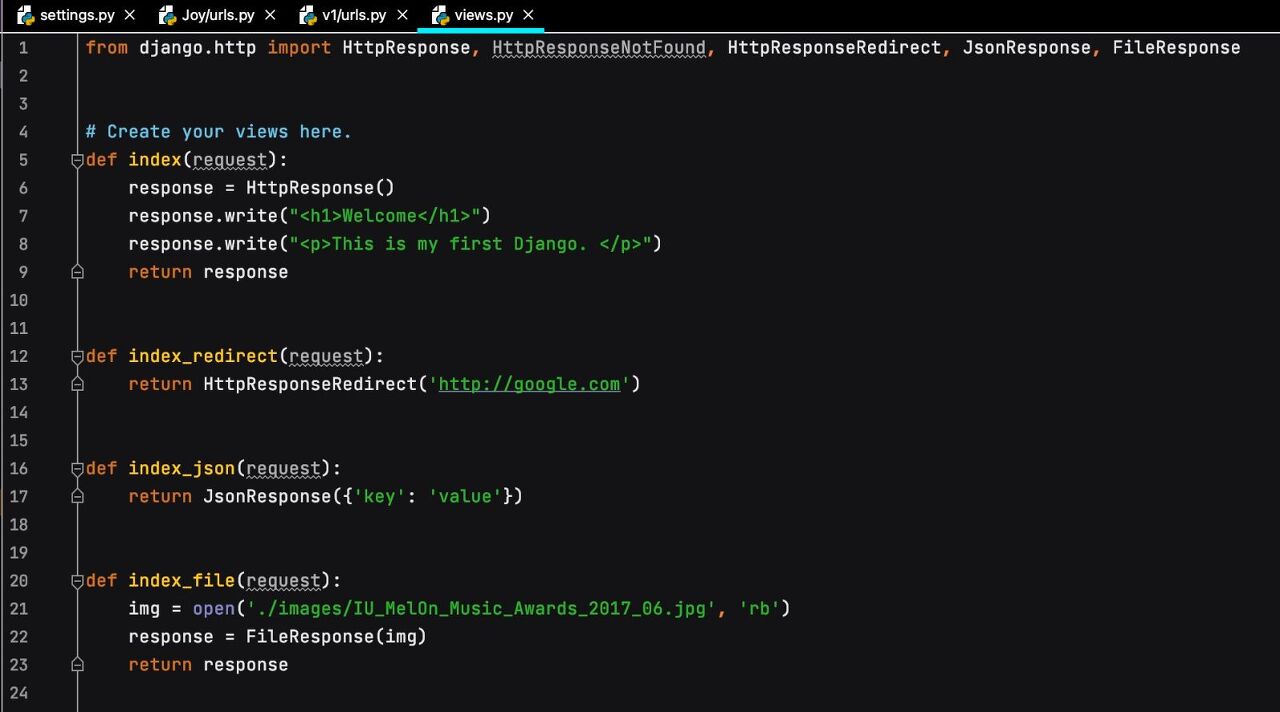
from django.http import HttpResponse, HttpResponseRedirect, JsonResponse, FileResponse
# Create your views here.
def index(request):
response = HttpResponse()
response.write("<h1>Welcome</h1>")
response.write("<p>This is my first Django. </p>")
return response
def index_redirect(request):
return HttpResponseRedirect('http://google.com')
def index_json(request):
return JsonResponse({'key': 'value'})
def index_file(request):
img = open('./images/IU_MelOn_Music_Awards_2017_06.jpg', 'rb')
response = FileResponse(img)
return response
생성이 완료되었으면 각각 URL을 입력하여 결과를 확인해 볼 수 있다.
http://127.0.0.1:8000/v1/redirect

http://127.0.0.1:8000/v1/json

http://127.0.0.1:8000/v1/file

사진출처 : https://commons.wikimedia.org/wiki/File:IU_MelOn_Music_Awards_2017_06.jpg
이로서 가장 간단한 웹 애플리케이션을 View만을 사용하여 하나 생성하였다.
다음에는 Template까지 사용하여 간단한 html을 반환해보도록 하겠다.
관련 소스코드는 아래 깃헙에서 제공합니다.
'Django' 카테고리의 다른 글
| Django #6 장고의 Form (0) | 2022.03.20 |
|---|---|
| Django #5 장고의 Views (0) | 2022.03.15 |
| Django #4 홈페이지 만들기 feat.부트스트랩 (0) | 2022.03.15 |
| Django #3 Template 사용하기 (0) | 2022.03.15 |
| Django #1 시작하기 (0) | 2022.03.15 |
- Total
- Today
- Yesterday
- 사이퍼
- neosemantics
- 트리플
- LOD
- 지식그래프
- 온톨로지
- 타임리프
- 그래프 데이터베이스
- Neo4j
- Thymeleaf
- 지식 그래프
- Knowledge Graph
- 트리플 변환
- TopBraid Composer
- stardog
- cypher
- TDB
- RDF 변환
- Ontology
- django
- Linked Data
- sparql
- TBC
- 스프링부트
- pyvis
- property graph
- networkx
- rdfox
- RDF
- 장고
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
